確定資料的建立後,接下來要在List元件中使用迴圈渲染的事件的方式將每個新增的樣式呈現在列表之中。
之後會在List元件的jsx使用這個迴圈渲染的function元件並傳入props,讓我們可以取得待辦事項的陣列資料。
const itemLoop = function (list) {
const deleteItem = prop.fuc.deleteItem
const doneItem = prop.fuc.doneItem
return list.map((item) => {
return (<div key={item.key}>
<div className="flex item-wrap">
<p>{item.content}</p>
<div className="flex center gap-10">
<Button content="刪除" type="detele" />
<Button content="完成" />
</div>
</div>
<hr />
</div>)
})
}
import React from 'react';
import { useLocation } from 'react-router-dom';
import Button from './Button';
function List(prop) {
//根據路由判斷顯示項目跟內容
const location = useLocation()
const path = location.pathname
const title = path === '/undo' ? '待辦' : '完成'
//在完成事項不需要'完成'按鈕,判斷在/done路由時不顯示
const btnDisplay = {
display: path === '/done' ? 'none' : 'flex'
}
//項目
const itemLoop = function (list) {
// const deleteItem = prop.fuc.deleteItem
// const doneItem = prop.fuc.doneItem
return list.map((item) => {
return (<div key={item.key}>
<div className="flex item-wrap">
<p>{item.content}</p>
<div className="flex center gap-10">
<div>
<Button content="刪除" type="detele" />
</div>
<div style={btnDisplay} >
<Button content="完成" />
</div>
</div>
</div>
<hr />
</div>)
})
}
return (
<div className="content-edit wrap">
<div className="title">
//不同標題,還有根據prop的list顯示事件數量
<h3>{title + '項目'}</h3>
{`(${prop.show.length > 0 ? `你有${prop.show.length}個${title}項目` :
`目前無${title}項目`})`}
</div>
<div className="item">
//使用迴圈渲染函式的變數傳入prop
{itemLoop(prop.show)}
</div>
</div>
);
}
export default List;
//App.js
//省略其他import
//引入List元件
import List from './components/List';
//略...
//App元件的Jsx模板
return (
<div className="App">
<Header />
<div className="container">
<Input />
<div className="list-wrapper">
//傳入todoList陣列給List元件
<List show={todoList} />
</div>
</div>
</div>
)
}
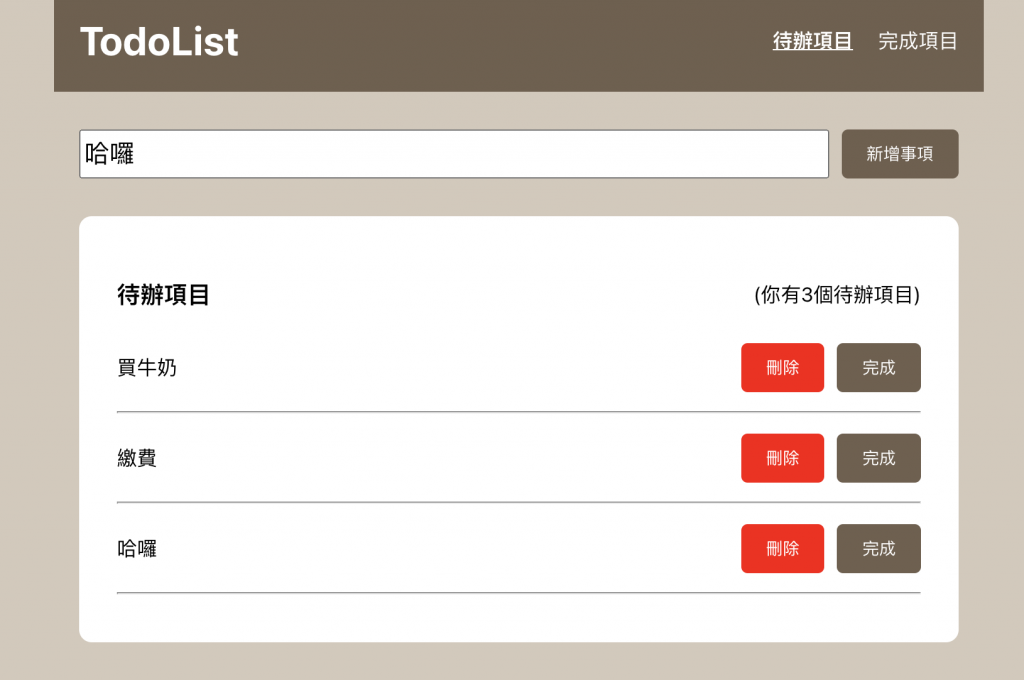
全部畫面出來了!也可以藉由Input新增事項!
但目前列表按鈕按了沒用,而且路由切換後的清單內容都一樣。
明天最後一天把刪除完成的功能加上去,讓這個todoList可以使用吧!
